Deploy with Pulumi Button
The “Deploy with Pulumi” button lets you easily create new Pulumi projects from the browser. You can embed the button in README files within GitHub repositories or gists, blog posts, or other web pages.
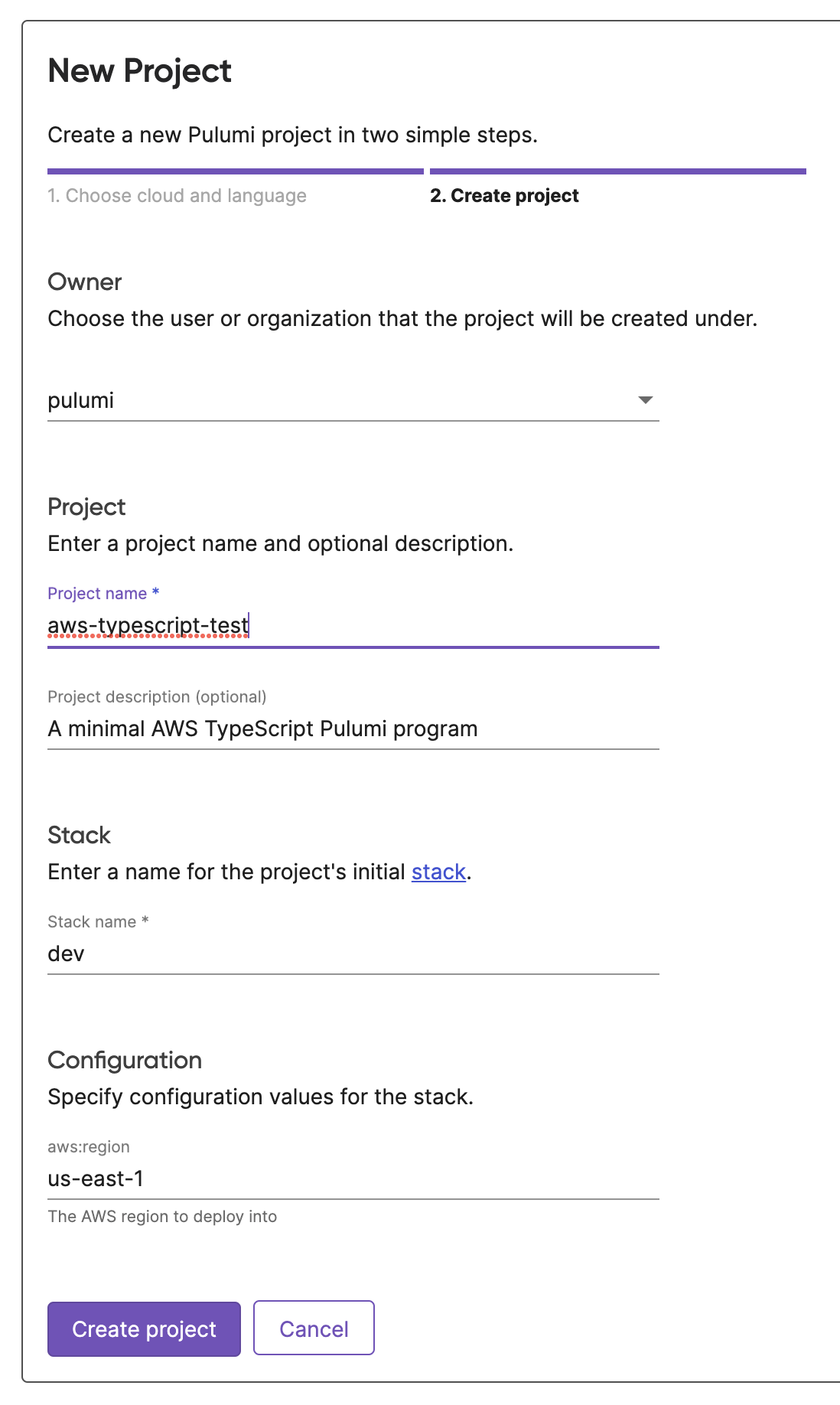
For example, select the Deploy button to configure and create a new empty JavaScript project:
To create a Deploy with Pulumi button:
- Include optional template metadata in your
Pulumi.yaml. - Create a button in Markdown or HTML.
Preparing your Template
The “Deploy with Pulumi” button works with project templates hosted in public or private GitHub repositories or gists.
A template is a Pulumi project that has the required Pulumi.yaml file describing the project. The project template can be in the root of the GitHub repository, or within a subdirectory. Multiple projects can be hosted within subdirectories of a single repository.
A large number of templates are provided by Pulumi in https://github.com/pulumi/examples and https://github.com/pulumi/templates.
To learn more about building your own custom templates, see Custom Templates.
Testing
You can test your template via the Pulumi CLI or a web browser.
CLI
$ pulumi new https://github.com/pulumi/examples/aws-js-s3-folder
Browser
https://app.pulumi.com/new?template=https://github.com/pulumi/examples/aws-js-s3-folder

Creating a Pulumi Button
After you’ve verified your project template works as expected, you can add a button to the README in your repository or gist. You will need to specify a template parameter that points to the project.
Here’s an example in Markdown:
[](https://app.pulumi.com/new?template=https://github.com/pulumi/examples/aws-js-s3-folder)
Or, the equivalent HTML:
<a href="https://app.pulumi.com/new?template=https://github.com/pulumi/examples/aws-js-s3-folder">
<img src="https://get.pulumi.com/new/button.svg" alt="Deploy">
</a>
Button Image
Pulumi provides both SVG and PNG versions of the button image at the following URLs:
https://get.pulumi.com/new/button.svghttps://get.pulumi.com/new/button.png
Custom Git Branches
You can use a fully qualified GitHub URL with the template parameter to reference the template at a specific Git branch, tag, or commit:
https://github.com/pulumi/examples/tree/master/aws-js-s3-folder
Thank you for your feedback!
If you have a question about how to use Pulumi, reach out in Community Slack.
Open an issue on GitHub to report a problem or suggest an improvement.